how to draw 3d words for your best firends
Drawing is an art of illusion—flat lines on a flat canvas of paper look like something existent, something full of depth. To achieve this effect, artists employ special tricks. In this tutorial I'll show you these tricks, giving yous the key to drawing three dimensional objects. And we'll do this with the assist of this cute tiger salamander, as pictured by Jared Davidson on stockvault.
Why Certain Drawings Look 3D
The salamander in this photo looks pretty 3-dimensional, right? Let's turn information technology into lines at present.

Hm, something'southward wrong here. The lines are definitely correct (I traced them, later on all!), only the drawing itself looks pretty apartment. Sure, it lacks shading, but what if I told you that you can draw iii-dimensionally without shading?

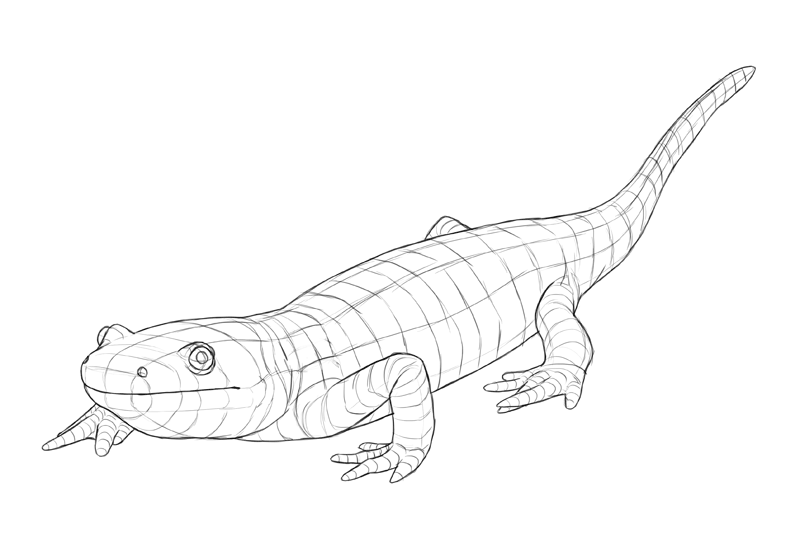
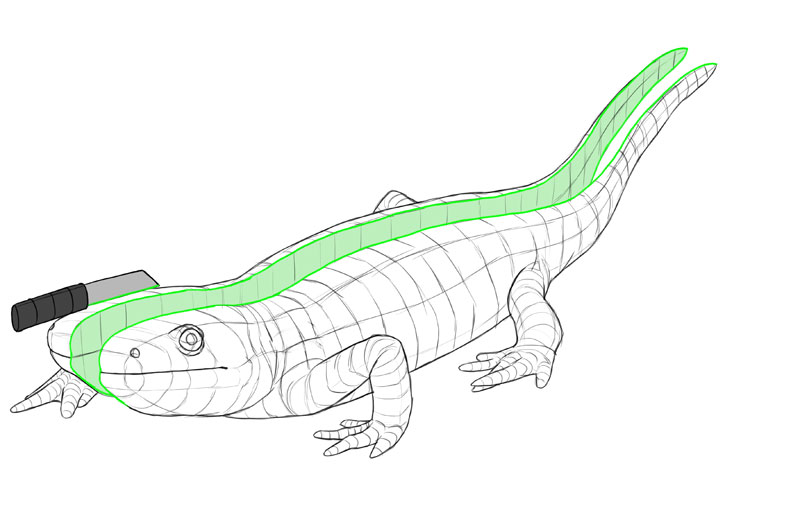
I've added a couple more than lines and… magic happened! Now it looks very much 3D, maybe even more than the photograph!

Although yous don't meet these lines in a final drawing, they affect the shape of the blueprint, skin folds, and even shading. They are the primal to recognizing the 3D shape of something. So the question is: where do they come from and how to imagine them properly?


3D = 3 Sides
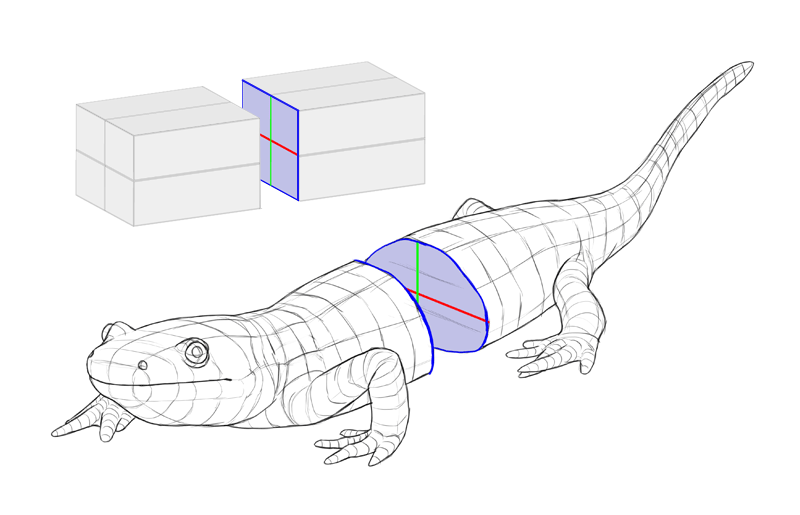
As you remember from school, 3D solids take cross-sections. Because our salamander is 3D, it has cross-sections also. And then these lines are zip less, nothing more, than outlines of the trunk's cross-sections. Here's the proof:


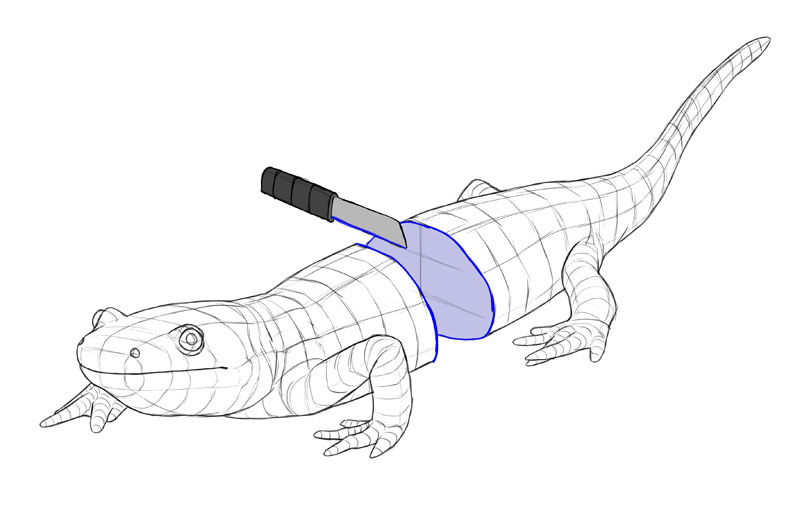
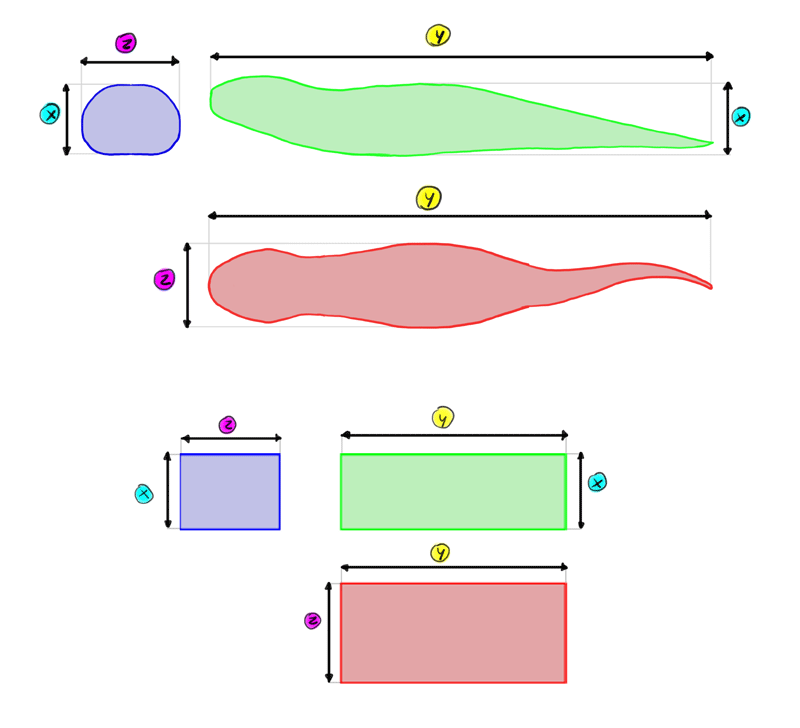
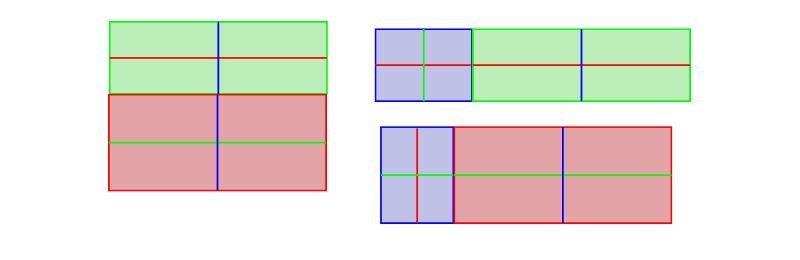
A 3D object can be "cut" in three different ways, creating 3 cross-sections perpendicular to each other.



Each cross-section is second—which means it has two dimensions. Each one of these dimensions is shared with i of the other cantankerous-sections. In other words, 2d + 2D + 2D = 3D!

And then, a 3D object has three 2d cantankerous-sections. These iii cross-sections are basically three views of the object—here the greenish ane is a side view, the blue one is the front/dorsum view, and the red one is the top/bottom view.
Therefore, a cartoon looks 2nd if you lot can only see one or ii dimensions. To make it look 3D, you need to prove all three dimensions at the same time.

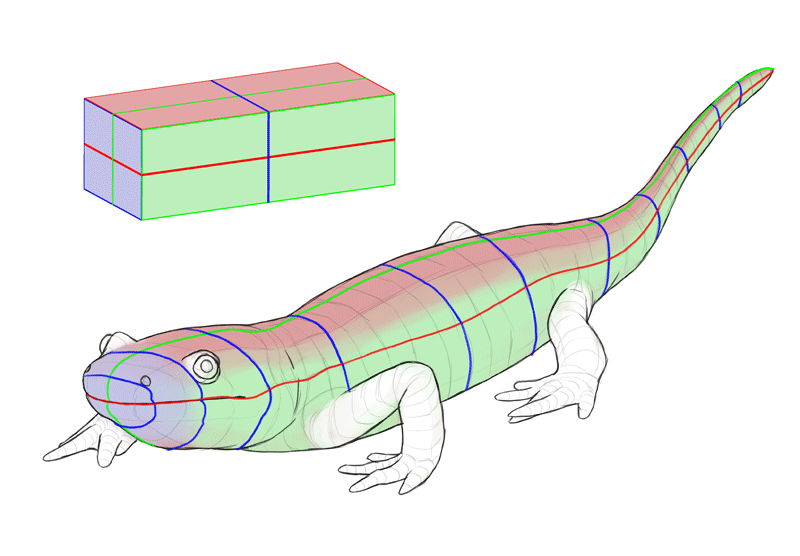
To make information technology even simpler: an object looks 3D if you can see at least two of its sides at the same time. Here you tin can see the elevation, the side, and the front of the salamander, and thus information technology looks 3D.

But wait, what's going on hither?

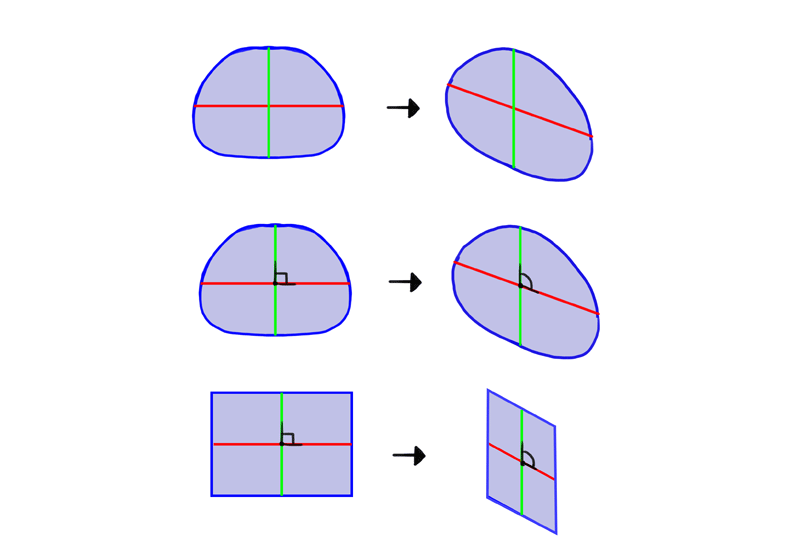
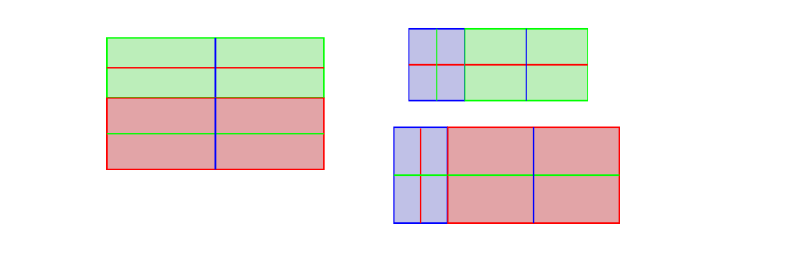
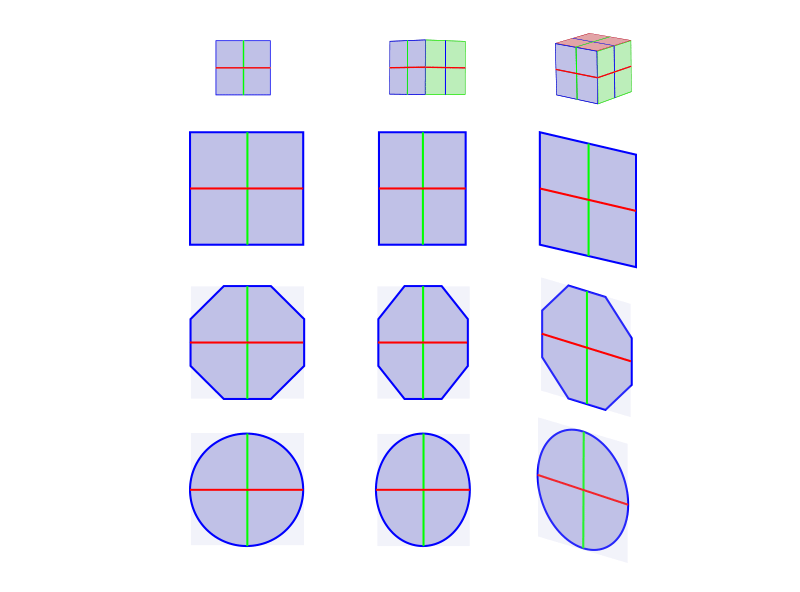
When you await at a 2nd cross-department, its dimensions are perpendicular to each other—there'south right angle between them. But when the same cross-section is seen in a 3D view, the bending changes—the dimension lines stretch the outline of the cantankerous-section.

Let's do a quick recap. A single cantankerous-department is easy to imagine, but information technology looks flat, considering information technology'due south 2D. To brand an object wait 3D, you need to prove at least two of its cross-sections. But when you draw two or more cantankerous-sections at in one case, their shape changes.
This modify is non random. In fact, information technology is exactly what your brain analyzes to understand the view. So there are rules of this modify that your subconscious heed already knows—and now I'm going to teach your witting self what they are.
The Rules of Perspective
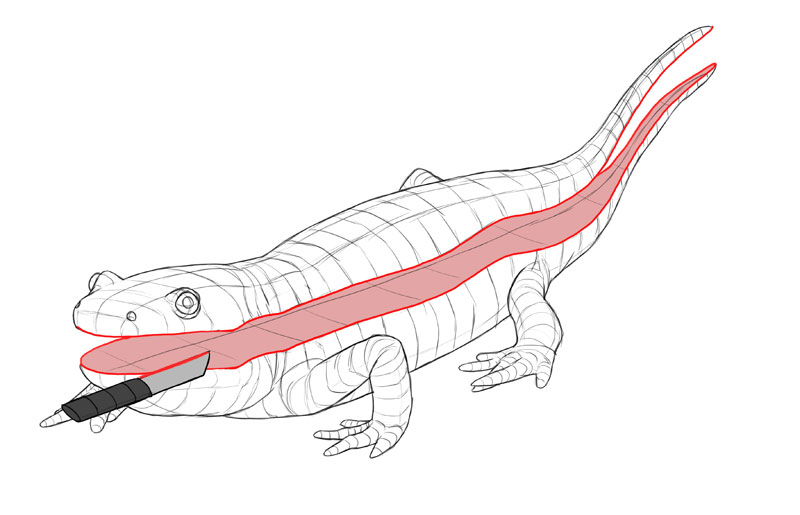
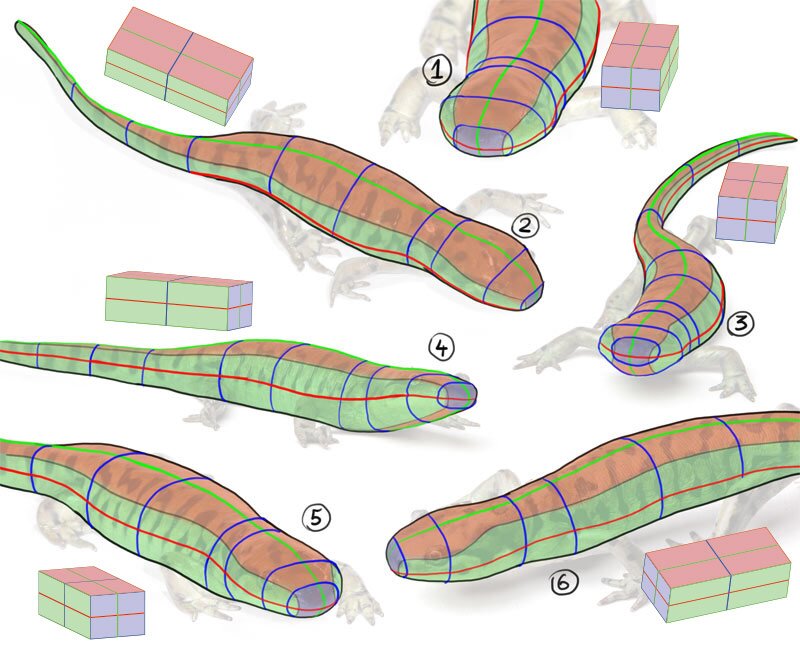
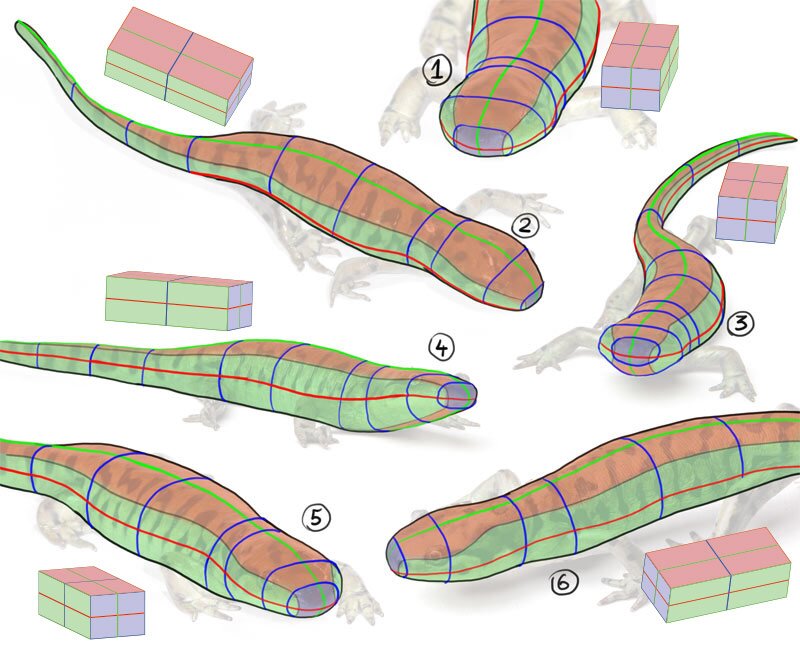
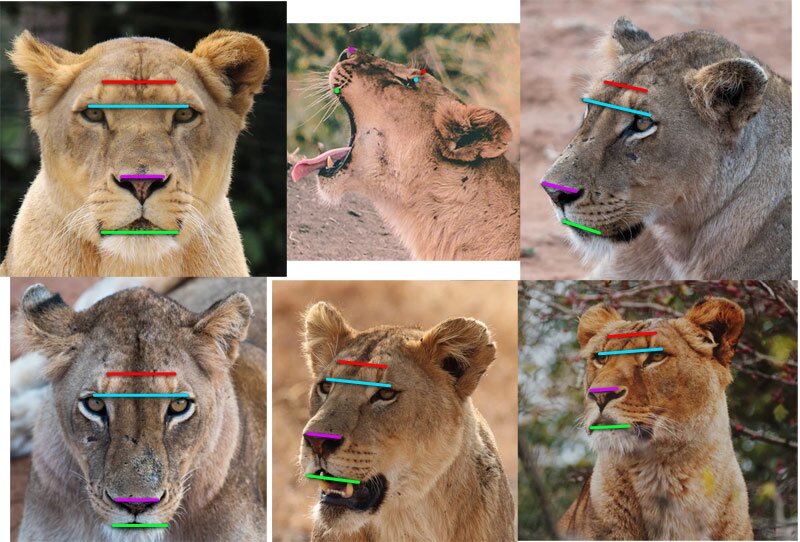
Hither are a couple of unlike views of the same salamander. I have marked the outlines of all iii cross-sections wherever they were visible. I've likewise marked the top, side, and front end. Take a proficient await at them. How does each view affect the shape of the cross-sections?

In a 2d view, you have ii dimensions at 100% of their length, and one invisible dimension at 0% of its length. If you employ ane of the dimensions as an centrality of rotation and rotate the object, the other visible dimension volition give some of its length to the invisible 1. If you keep rotating, one will keep losing, and the other volition keep gaining, until finally the starting time one becomes invisible (0% length) and the other reaches its full length.

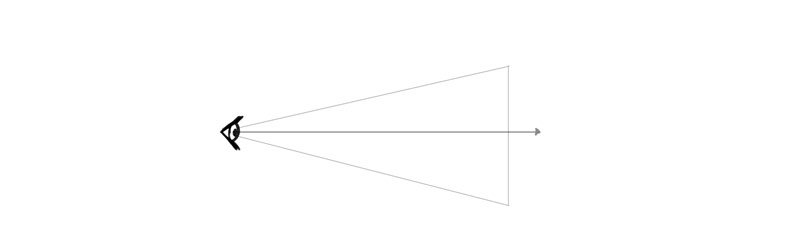
But… don't these 3D views look a little… flat? That's correct—there's one more matter that we need to take into business relationship here. In that location'due south something called "cone of vision"—the farther you look, the wider your field of vision is.

Because of this, you tin embrace the whole world with your hand if you place it right in front of your eyes, merely information technology stops working like that when you move it "deeper" inside the cone (further from your optics). This also leads to a visual alter of size—the further the object is, the smaller it looks (the less of your field of vision information technology covers).

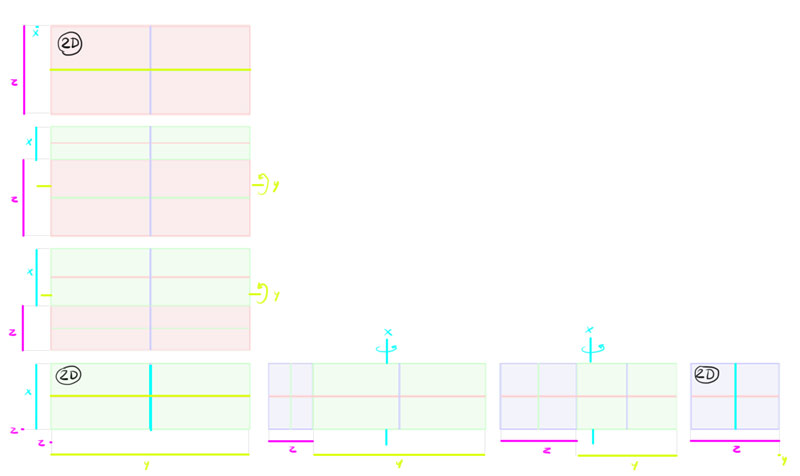
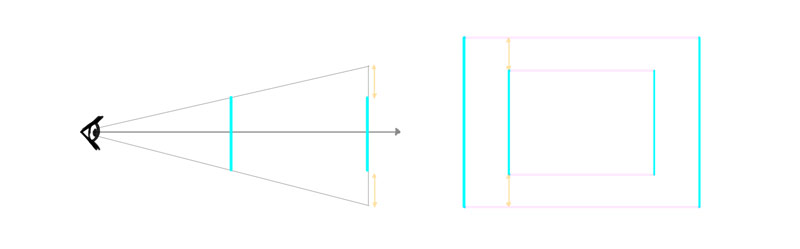
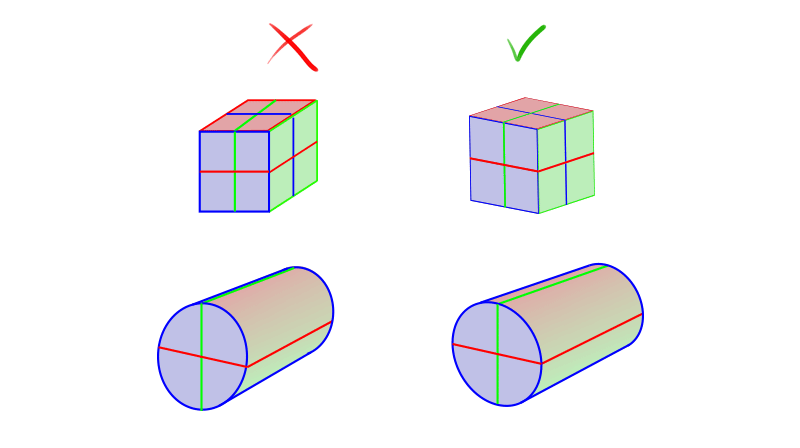
At present lets plow these 2 planes into two sides of a box by connecting them with the tertiary dimension. Surprise—that 3rd dimension is no longer perpendicular to the others!

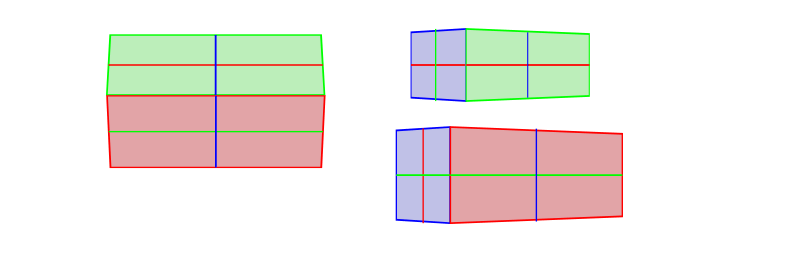
So this is how our diagram should really look. The dimension that is the axis of rotation changes, in the terminate—the border that is closer to the viewer should exist longer than the others.

It'south important to call back though that this effects is based on the distance between both sides of the object. If both sides are pretty close to each other (relative to the viewer), this event may be negligible. On the other mitt, some camera lenses can exaggerate it.

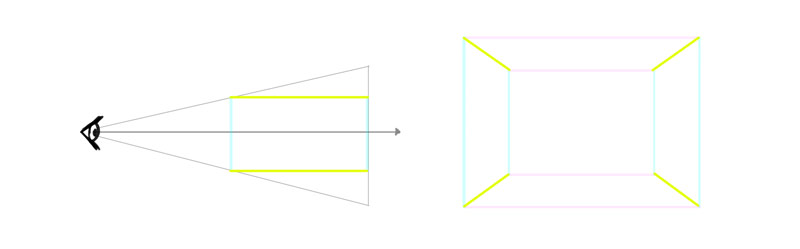
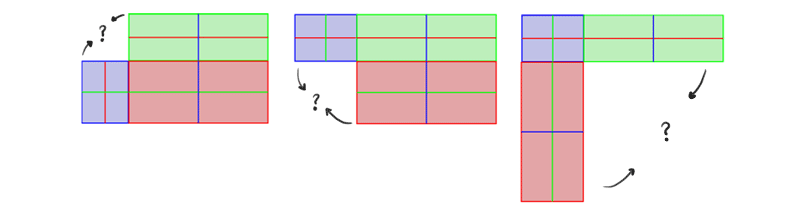
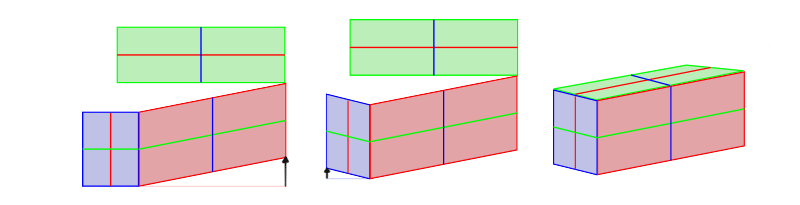
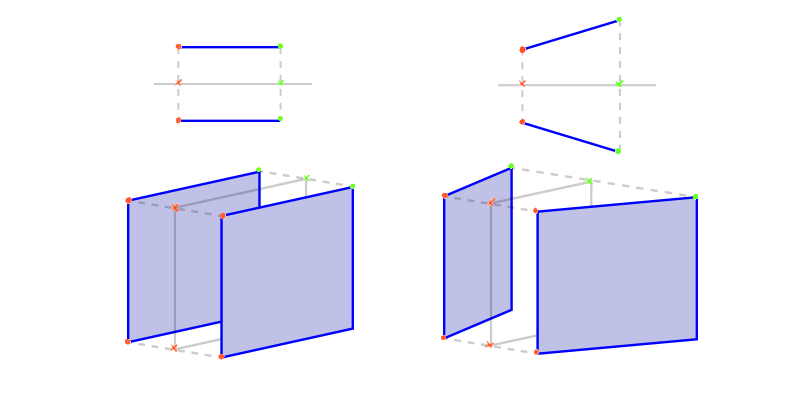
Then, to draw a 3D view with two sides visible, y'all place these sides together…

… resize them accordingly (the more of one you want to bear witness, the less of the other should be visible)…

… and make the edges that are farther from the viewer than the others shorter.

Here'south how it looks in exercise:

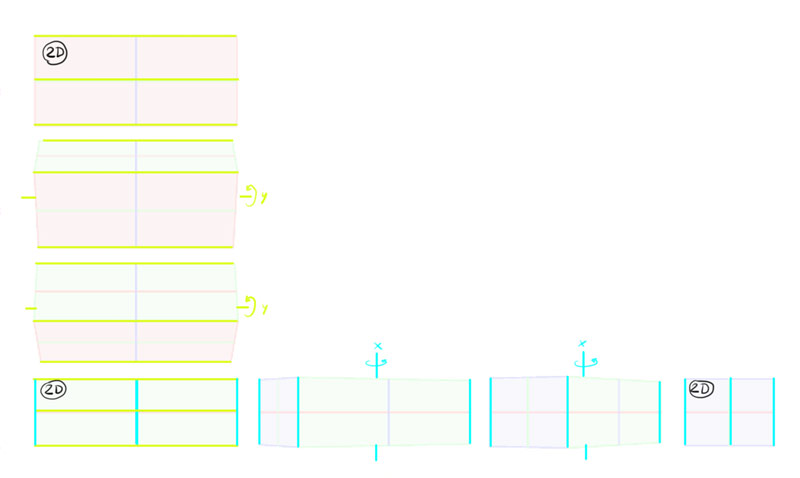
Merely what about the third side? It'south incommunicable to stick information technology to both edges of the other sides at the same time! Or is it?

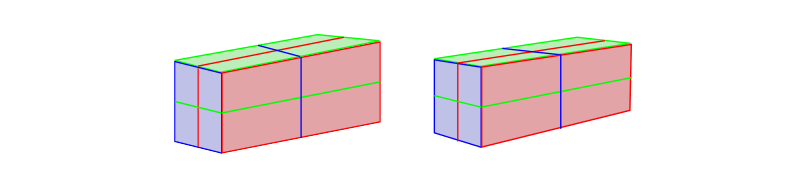
The solution is pretty straightforward: stop trying to proceed all the angles right at all costs. Slant one side, then the other, and so brand the third i parallel to them. Easy!

And, of form, let's non forget virtually making the more afar edges shorter. This isn't e'er necessary, but it'southward good to know how to exercise it:

Ok, then you need to camber the sides, but how much? This is where I could pull out a whole set up of diagrams explaining this mathematically, but the truth is, I don't do math when drawing. My formula is: the more than yous slant one side, the less you slant the other. Simply look at our salamanders again and check it for yourself!

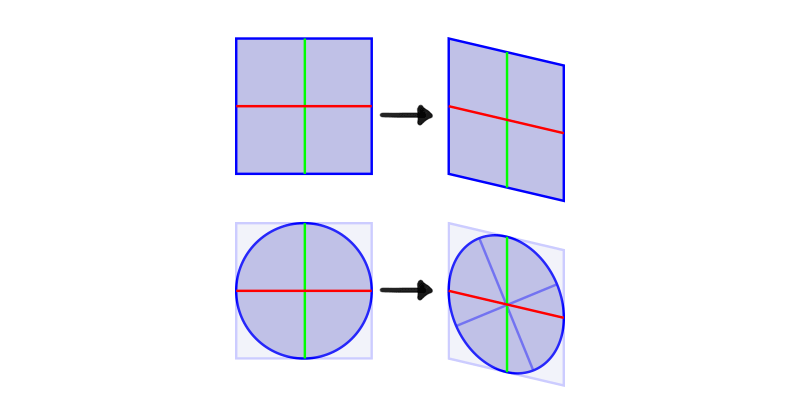
But if you want to draw creatures like our salamander, their cross-sections don't really resemble a square. They're closer to a circumvolve. Just like a square turns into a rectangle when a second side is visible, a circumvolve turns into an ellipse. Only that's not the terminate of information technology. When the tertiary side is visible and the rectangle gets slanted, the ellipse must get slanted as well!

How to slant an ellipse? Just rotate it!

This diagram can help you memorize it:

Multiple Objects
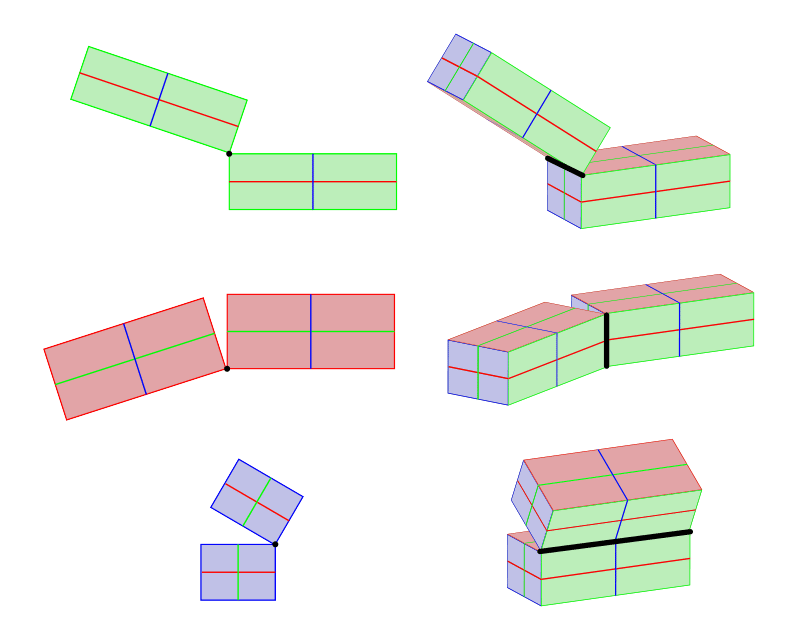
So far we've just talked nearly drawing a single object. If yous want to draw two or more objects in the aforementioned scene, there'southward usually some kind of relation between them. To show this relation properly, determine which dimension is the axis of rotation—this dimension will stay parallel in both objects. Once yous do it, you tin can practice whatever you want with the other 2 dimensions, as long as you follow the rules explained earlier.

In other words, if something is parallel in 1 view, then information technology must stay parallel in the other. This is the easiest style to check if you got your perspective right!

There's another type of relation, called symmetry. In 2D the axis of symmetry is a line, in 3D—information technology'due south a plane. Only it works simply the same!

Y'all don't need to draw the plane of symmetry, but yous should be able to imagine information technology right between two symmetrical objects.

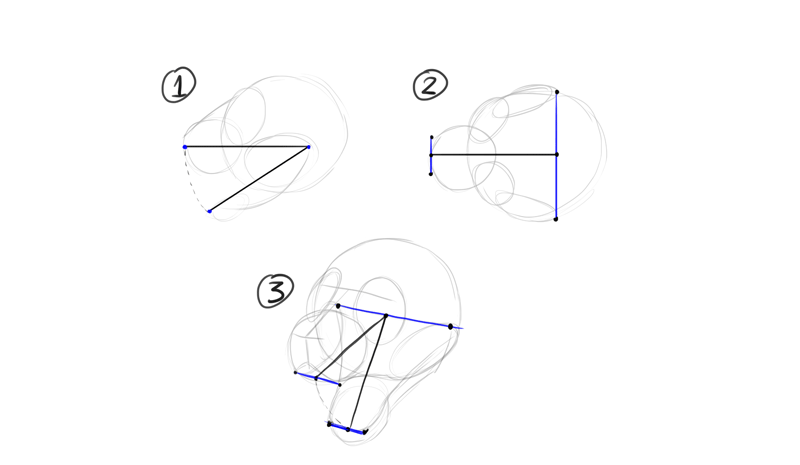
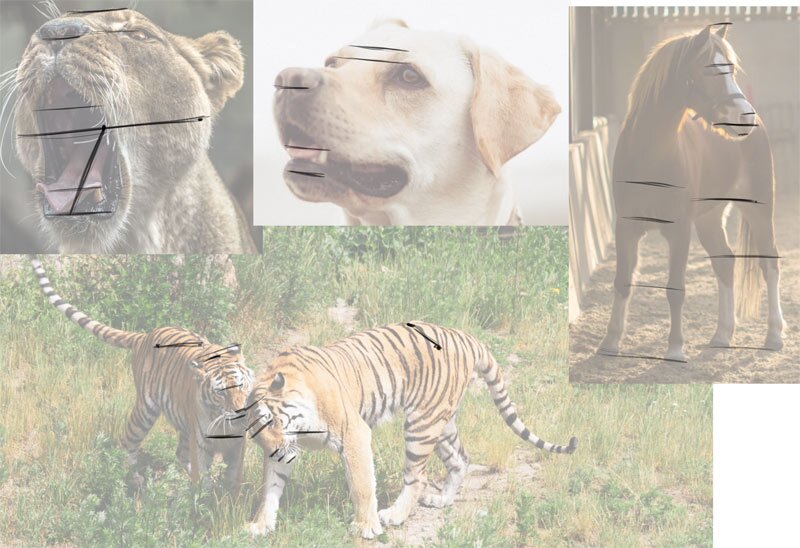
Symmetry will assistance you with difficult drawing, similar a head with open jaws. Here figure ane shows the angle of jaws, figure 2 shows the axis of symmetry, and effigy 3 combines both.

3D Drawing in Exercise
Exercise 1
To understand it all better, you tin try to find the cantankerous-sections on your own now, drawing them on photos of real objects. Kickoff, "cut" the object horizontally and vertically into halves.


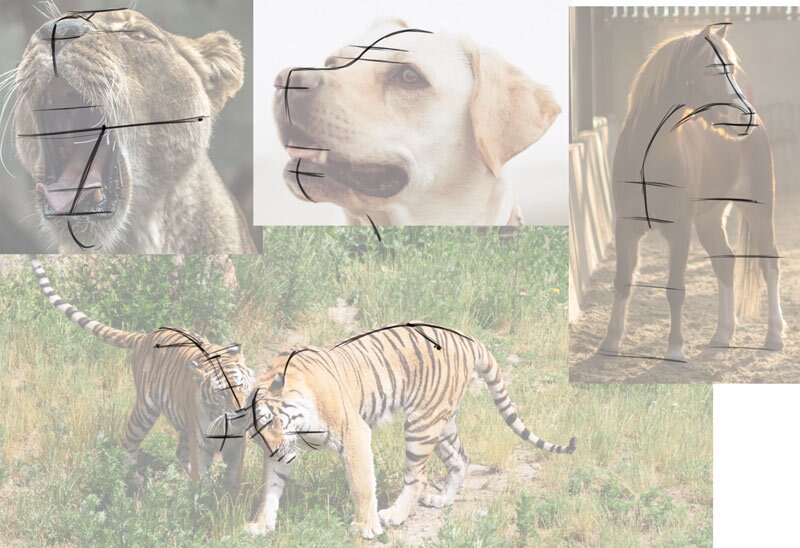
Now, find a pair of symmetrical elements in the object, and connect them with a line. This will exist the 3rd dimension.

Once yous have this direction, you tin draw it all over the object.

Continue drawing these lines, going all effectually the object—connecting the horizontal and vertical cantankerous-sections. The shape of these lines should be based on the shape of the third cantankerous-section.

Once y'all're done with the big shapes, you lot can practice on the smaller ones.

You'll before long detect that these lines are all you need to describe a 3D shape!

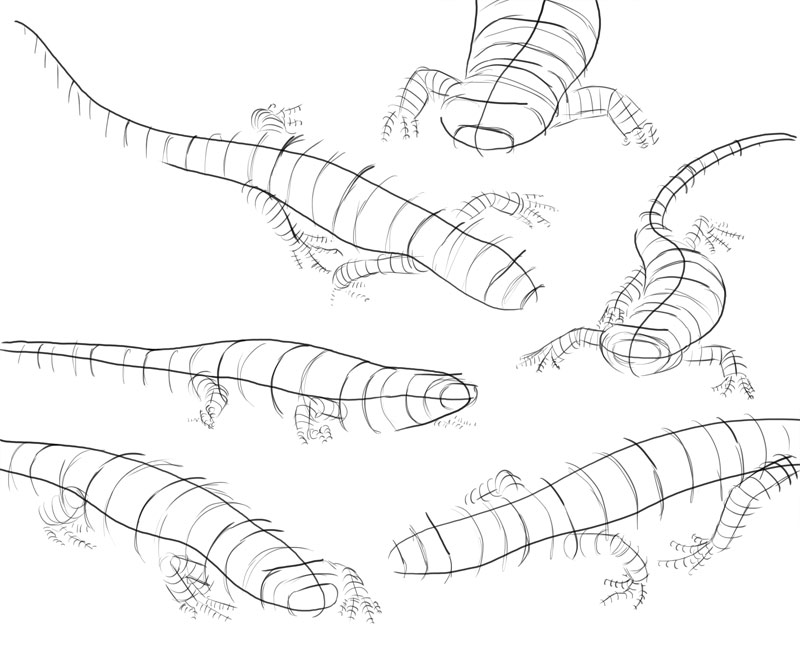
Practice 2
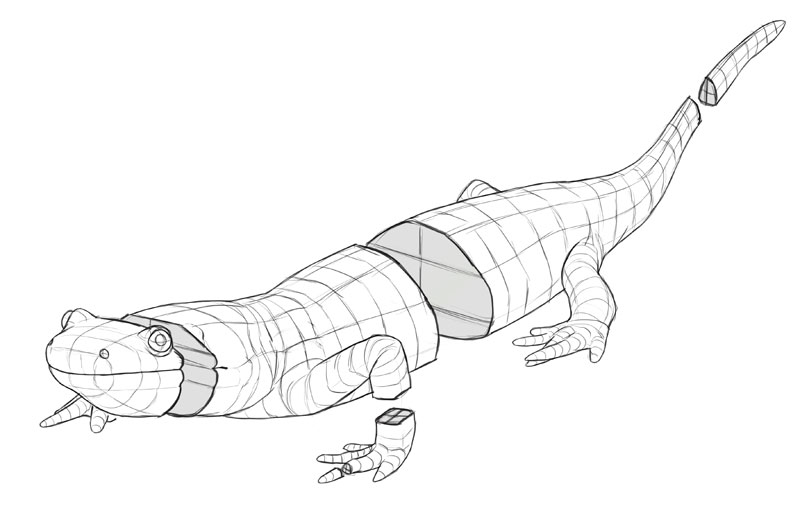
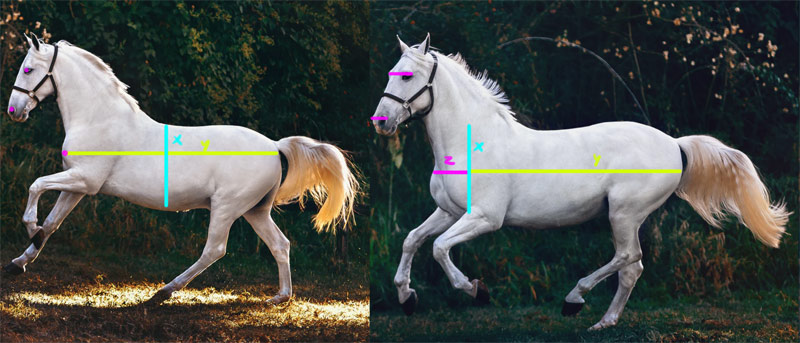
You can do a similar exercise with more complex shapes, to better empathize how to describe them yourself. First, connect corresponding points from both sides of the body—everything that would exist symmetrical in top view.

Mark the line of symmetry crossing the whole body.

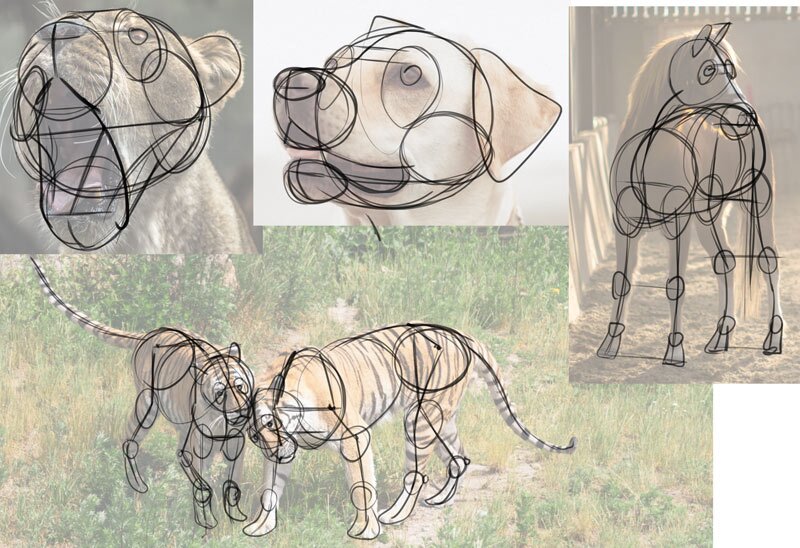
Finally, try to detect all the simple shapes that build the final form of the body.

Now yous take a perfect recipe for cartoon a similar creature on your own, in 3D!

My Process
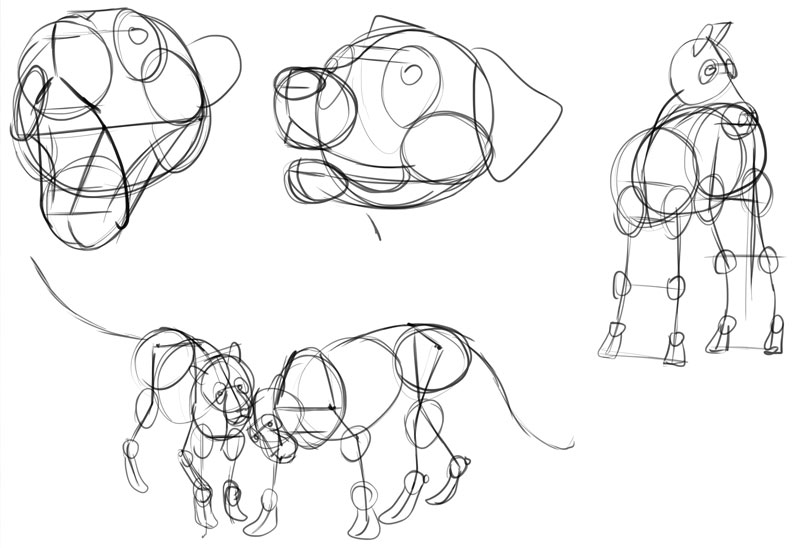
I gave you all the data you lot need to draw 3D objects from imagination. At present I'm going to show you my ain thinking process backside drawing a 3D creature from scratch, using the knowledge I presented to you today.
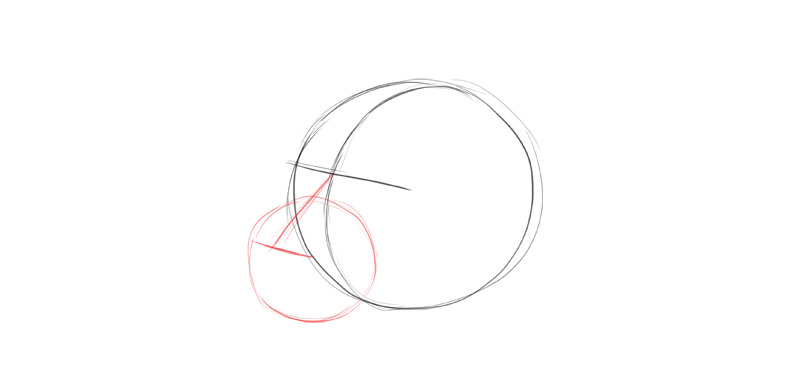
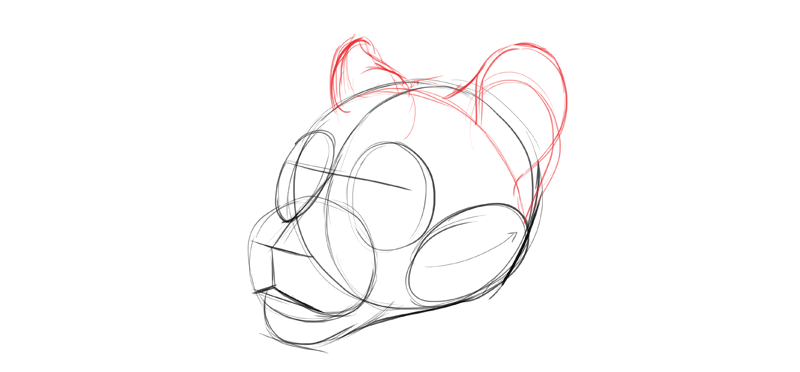
I normally beginning drawing an creature head with a circle. This circle should comprise the cranium and the cheeks.

Next, I describe the centre line. It's entirely my conclusion where I want to place information technology and at what angle. But once I make this determination, everything else must exist adjusted to this offset line.

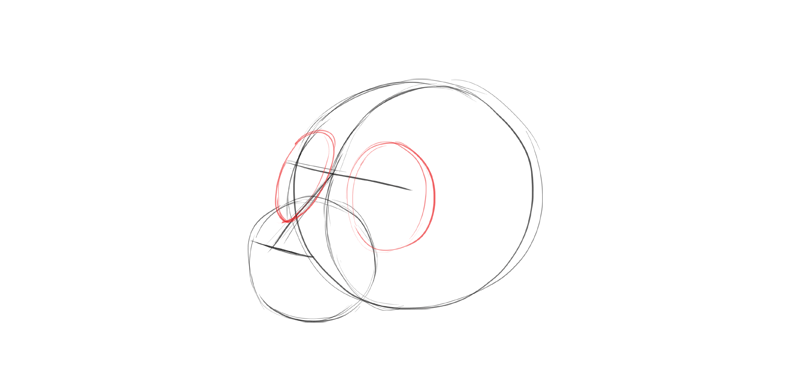
I describe the middle line between the eyes, to visually separate the sphere into two sides. Can you notice the shape of a rotated ellipse?

I add some other sphere in the front. This will be the muzzle. I find the proper location for it by drawing the nose at the same time. The imaginary aeroplane of symmetry should cutting the olfactory organ in half. Likewise, notice how the olfactory organ line stays parallel to the eye line.

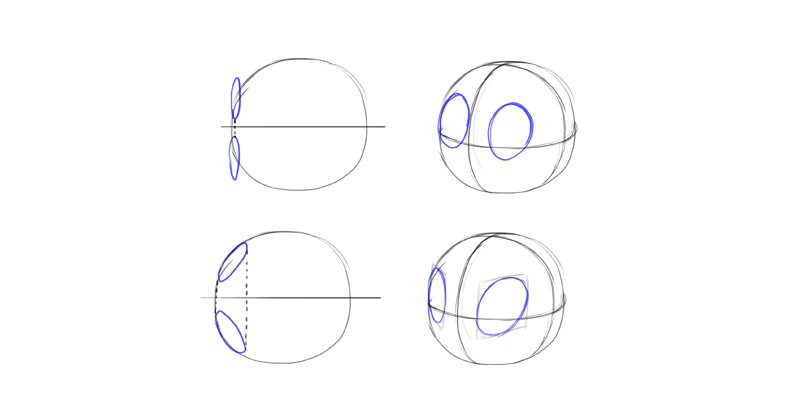
I draw the the area of the eye that includes all the bones creating the center socket. Such big expanse is piece of cake to draw properly, and it will help me add together the optics later. Keep in heed that these aren't circles stuck to the front of the face up—they follow the bend of the main sphere, and they're 3D themselves.

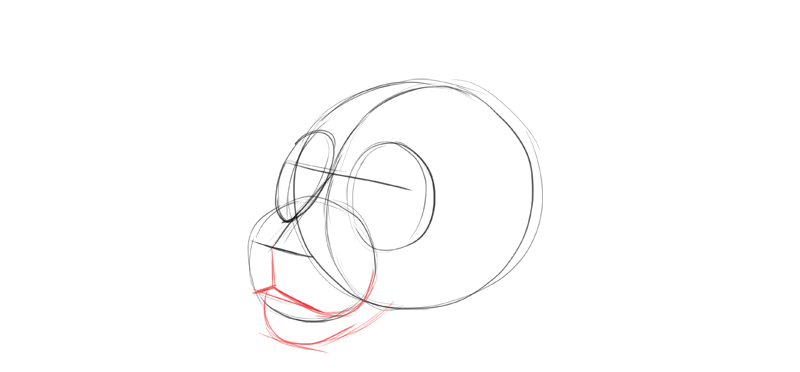
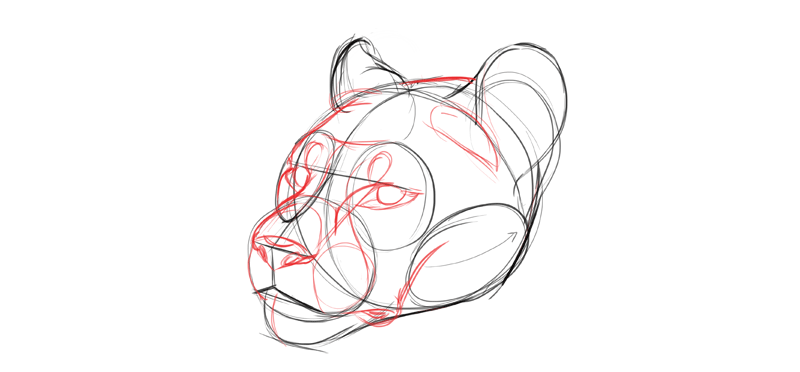
The mouth is and so like shooting fish in a barrel to depict at this point! I just have to follow the direction dictated past the middle line and the olfactory organ line.

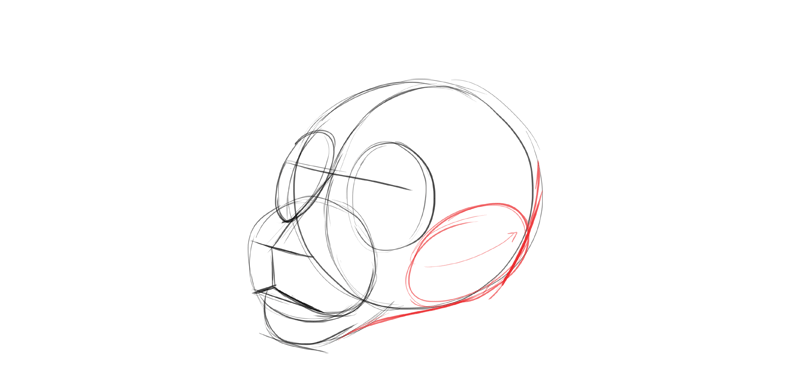
I draw the cheek and connect it with the chin creating the jawline. If I wanted to draw open jaws, I would draw both cheeks—the line between them would be the axis of rotation of the jaw.

When cartoon the ears, I make sure to draw their base of operations on the same level, a line parallel to the eye line, but the tips of the ears don't have to follow this rule so strictly—it's because unremarkably they're very mobile and can rotate in diverse axes.

At this indicate, adding the details is every bit piece of cake equally in a 2D cartoon.

That'south All!
It'southward the finish of this tutorial, just the get-go of your learning! You lot should now exist ready to follow my How to Draw a Big Cat Head tutorial, also as my other animal tutorials. To practice perspective, I recommend animals with simple shaped bodies, like:
- Birds
- Lizards
- Bears
You should also notice it much easier to understand my tutorial about digital shading! And if you lot want fifty-fifty more exercises focused straight on the topic of perspective, you'll like my older tutorial, total of both theory and do.
Source: https://monikazagrobelna.com/2019/11/25/drawing-101-how-to-draw-form-and-volume/
0 Response to "how to draw 3d words for your best firends"
Postar um comentário